Role
Founder
Category
- WebAR Experience
What I Did
- Art Direction
- Concept Development
- Card Design
The ultimate showdown.
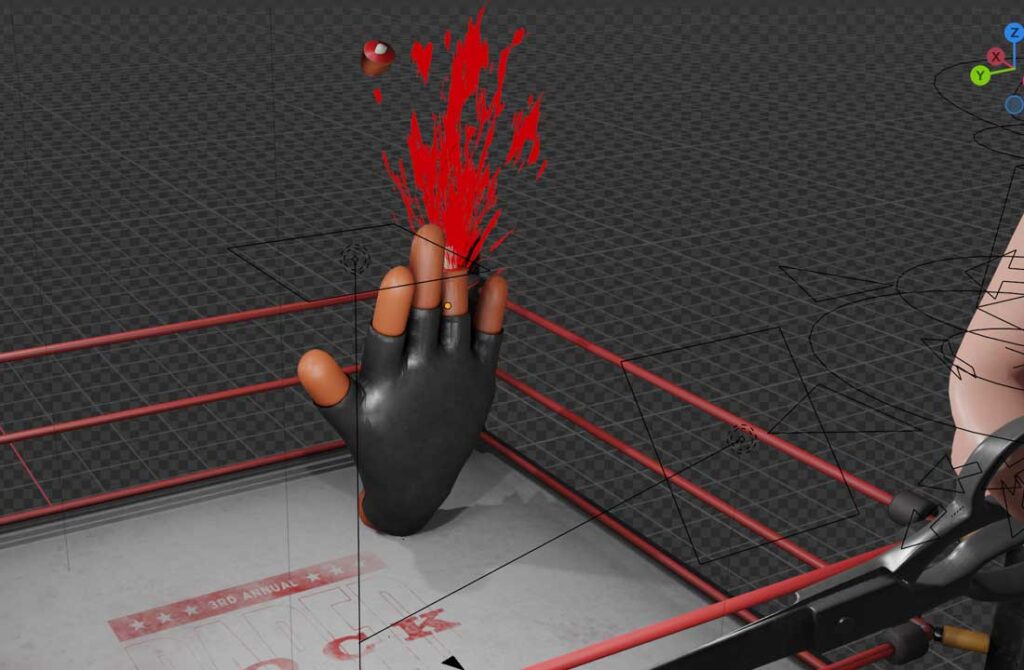
Rock, Paper, Mayhem is the ultimate showdown. Inspired by the thrilling worlds of old school wrestling and boxing posters, this experience takes things to the next level with an unreal fight in augmented reality. Watch in Augmented Reality as the combatants battle it out right in front of you, in a way that looks so real, you’ll feel like you’re part of the action.
I worked with the talented Mr Lubo Designs for the 3D illustration and animation. You can see more of his work on his site.
www.mrlubodesigns.com
Inspiration
A major inspiration was boxing and 90s wrestling, notably Muhammad Ali’s iconic pose over Sonny Liston. I wanted the card to capture the essence of a wrestling poster, embodying an absurd, energetic, and fun atmosphere.
Goals
The Original Idea
Initially, I aimed to design a card mimicking a real wrestling match with dual outcomes, viewable through an anaglyph for a 3D effect. Despite collaborating with a skilled 3D illustrator/animator, we couldn’t figure out how to do it. As a solution, we opted for a straightforward animated 3D scene, abandoning the anaglyph effect.
Anaglyph Effect
Anaglyph Effect
Anaglyph Effect
Anaglyph Effect
Anaglyph Effect
Anaglyph Effect
Anaglyph Effect
Anaglyph Effect
The rumble not in the jungle
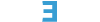
Initially, I thought that animation wouldn’t be possible to include for the AR experience, but thankfully I was able to collaborate with Mr. Lubo Designs. He was able to create 3D versions of the characters from my ideation sketches, and push the fight animation to places beyond what I could imagine. The look of the fighters are inspired by wrestlers like The Rock, Macho Man Randy Savage, Stone Cold Steve Austin, etc.

Overcoming Challenges
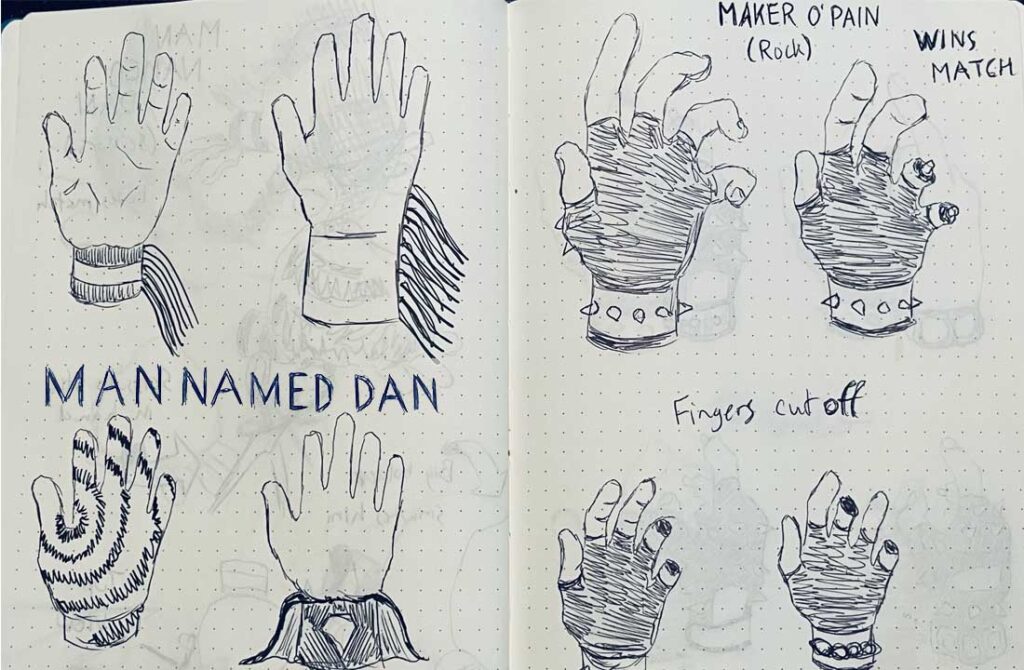
Zappar WebAR's 20MB limit required us to minimize effects like blood splatter. We struck a balance that kept the animation visually engaging but minimized the blood effect. To overcome iOS's autoplay sound restrictions, I introduced a button that triggers both animation and sound, maintaining the immersive experience.